Making Data Scraping Fun – A Data Scraping Game
Project Brief: Our design team was asked to create a game to support the release of a new data harvesting product. The game would allow players to explore the capabilities of the software, while also proving their abilities in data scraping. My job was to research the necessary elements required to develop engaging gameplay for these users.
Methodologies: Competitive Research, Moodboards, Persona Development, Prototypes, Stakeholder Interviews, User Journeys
Tools: Axure, Sketch, Pen, Paper
Team Role: Researcher
WHAT IS A GAME?
From the initial kickoff with stakeholders, it became very clear that this was new territory. The company had never built a public-facing game before. Yet, we had to ensure we built a game that had users coming back to play again and again. It also had to sell the product. So I had to determine the following: What makes something a “game”… as opposed to just another experience?
THE GAMIFICATION FRAMEWORK
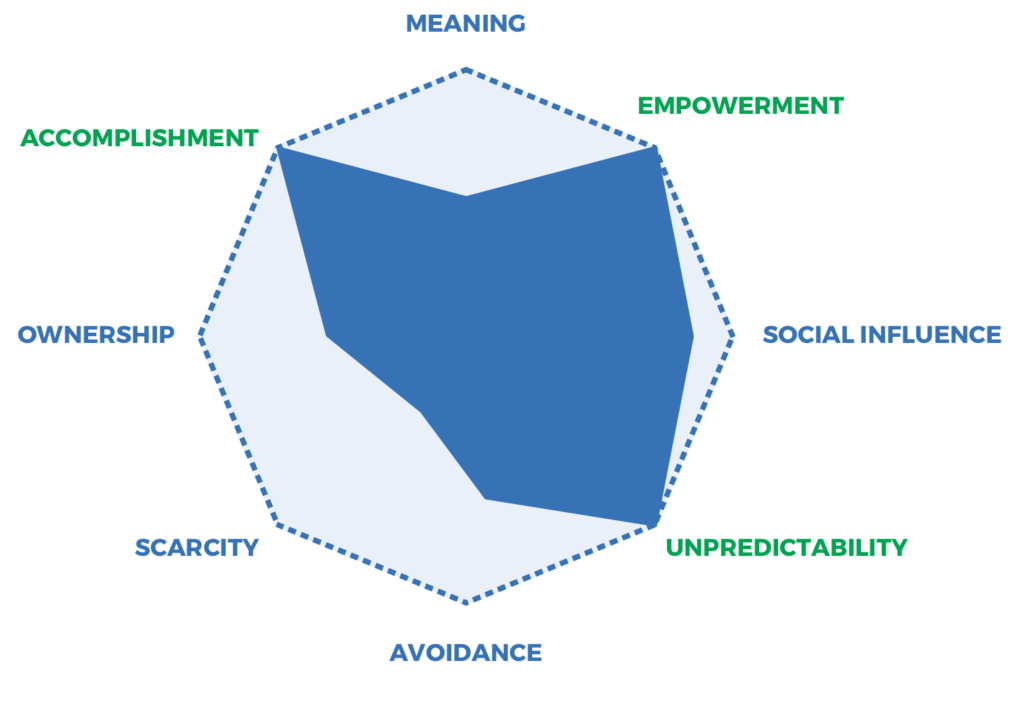
In my research, I come across Yukai Chou’s Octalysis gamification framework. The framework lists 8 core drives, a mix of both positive and negative reinforcement built into gameplay. Every game, he argues, has a unique combination of these drives, with some drives being more pronounced than others. These unique combinations, in turn, draw different personalities. (This is why some people may prefer puzzles to role-playing games, for example). The Octalysis framework would help shape the gameplay mechanics built into our game.
CAPTURE THE FLAG
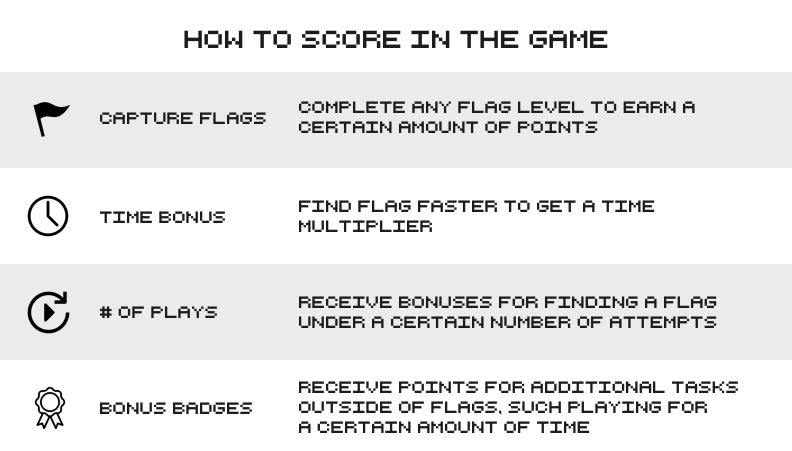
With a new understanding of games, I began to examine the digital Capture the Flag (CTF) format. CTF contests center on attacks against a secure machine. A series of challenges force contestants to locate flags hidden within the machine. The winners are those that circumvent the obstacles fastest to find the flags. Gameplay elements include the prominence of leaderboards, purchasable hints and bonuses. These elements would ultimately make their way into the final product. In our game, we would hide the flags within an e-commerce site, a common platform for web scraping activity.
THE GAMER’S PROFILE
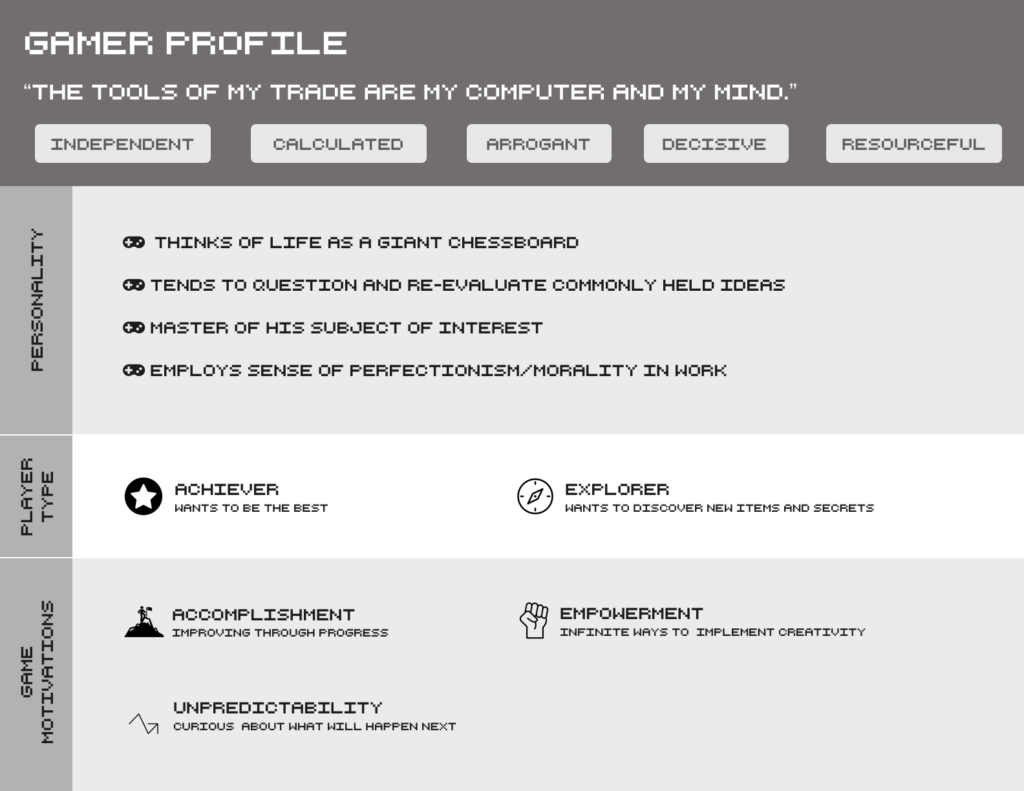
Even with perfect game mechanics, I knew the narrative we chose to weave through the game would be its key draw. But as I learned earlier, not every game interested every person. I had to ask, “who was actually going to be playing this game?” I quickly setup a stakeholder interviews. I was looking for any first hand knowledge on the nature of our players. With the knowledge I gained, I worked to create a stable player profile. I leveraged my research with Myers-Briggs tests and profiles from the Octalysis framework. The combination created a well-defined persona for our usability purposes.
THE GAMER’S STORY
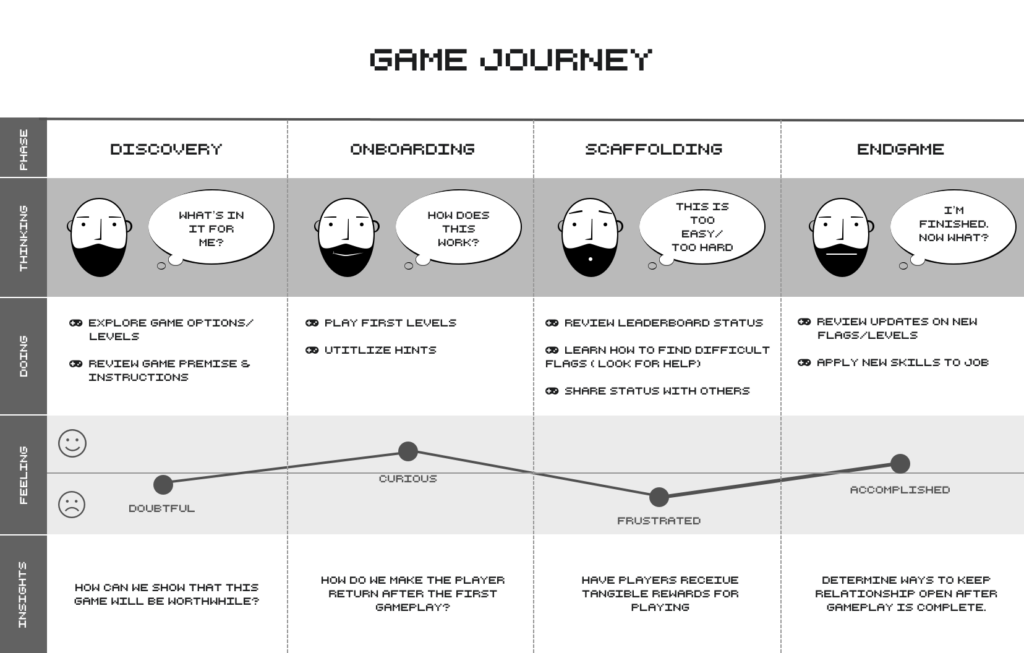
Now that we knew the player, we had to define his journey. More importantly than the gameplay itself, was his experience before and after gameplay. The game experience, per the Octalysis framework, is divided into 4 phases:
- Discovery: Why play?
- Onboarding: What are the rules?
- Scaffolding: Why come back?
- Endgame: How do you treat game veterans?
It was essential to understand how our core user would experience the game in each phase. An optimal journey could, for example, pinpoint areas to best market the Ion product. I was able to map the player profile in each of these phases to create a comprehensive game journey.
LET’S GO RETRO
With the direction of the game established, we wanted to know what the feel of the game would be. I developed a moodboard pulling from the games our players were active in. What resulted was a dark, retro theme, accented with bright blues and reds. These players work extensively in the terminal. Thus, the images reflected this experience: high-contrast images, 8-bit artwork, and hacker memorabilia. I also sourced images from websites that fully embodied the sub-culture, such as JINX!, for inspiration. It became evident that our game would capture this technological “retro” theme.
PUTTING IT ALL TOGETHER
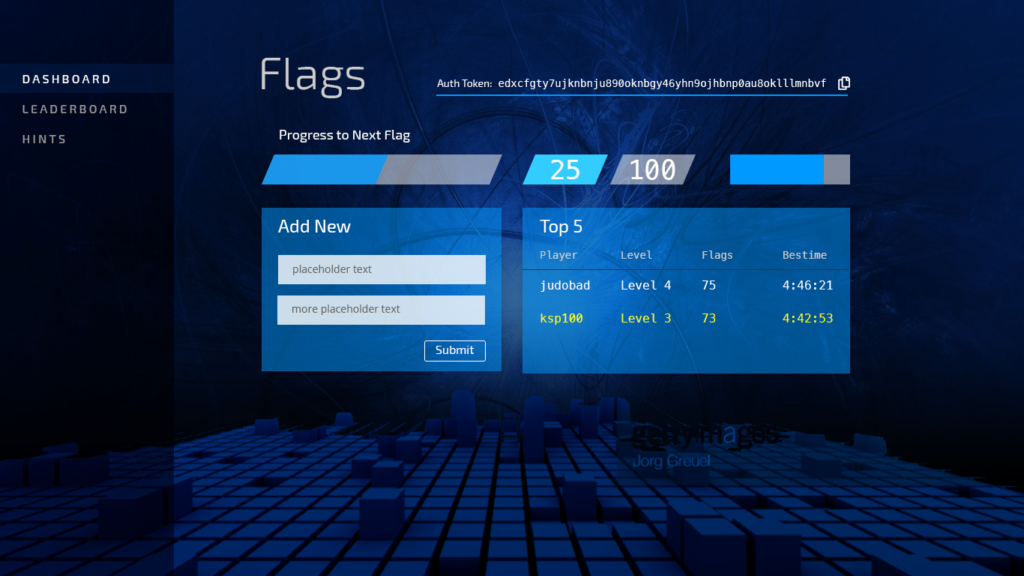
After presenting our research, our stakeholders gave us their blessing to move forward with designs. One of our team members went to work drafting some initial screens. After several iterations, we concluded on a design we were happy with. I put the screens together into a clickable prototype to present to stakeholders.
NEXT STEPS
With ideas for the UI now in place, work begins on the front-end development of the game. Our team is iterating on the login, dashboard, and leaderboard pages as they are being developed. Once initial development concludes, we plan to run internal usability tests. We hope to take the results from these tests to further refine the game before its public release. The game is expected to be available at the end of 2018.